ダーク・スタイルにしてみた
思うところがあってこのブログのスタイルを(近年の流行りにのっとって)ダーク・スタイルにしてみた。
いやね。 既に Twitter とか Facebook とかダーク・テーマで表示してるわけよ。 更にデスクトップ画面もテキスト・エディタもダーク・テーマにしてるの。
その状態で自分のサイトを見ると目がチカチカするのね,数秒程度だけど。 ここ数年で眼が衰えてるのは自覚してたし,自サイトもダーク・スタイルにしちゃえ! って感じで替えてみた。
元のスタイルはとってあるし, Hugo なので戻すことは簡単にできる。 まぁ,様子を見ながらチューニングしていく予定。
きっかけは以下の記事。
トイレのドアの鍵の話は「なるほど!」と思ったよ。
私は(少なくとも検査で異常なしと言われる程度には)色弱ではないが,近視で乱視で若干の弱視傾向がある。 そんでもってここ5年位で老眼も進んでいる。 だから明度や彩度が急激に変わると眼が追いつかなくなるのね。 暗いところに眼を慣らすのに時間がかかるため,学生時代にやってた天体観測はなかなか大変だった(でも楽しかったよ)。
私は色弱の人の感覚は分からない。 でも「誰もが同じように見えているわけではない」という点では共感できる。 同じように,聴覚も味覚も嗅覚も触覚も,誰もが同じように感じているとは限らないのだ。
最初に紹介した記事にもあるように,これらの差異を緩和するような工学デザイン上の定石と言えるものはある。 ただ,自分にない感覚を補完して設計するのはなかなか大変だと思う。 私のように色彩や見た目のデザイン・センスが壊滅している人はなおさらである。
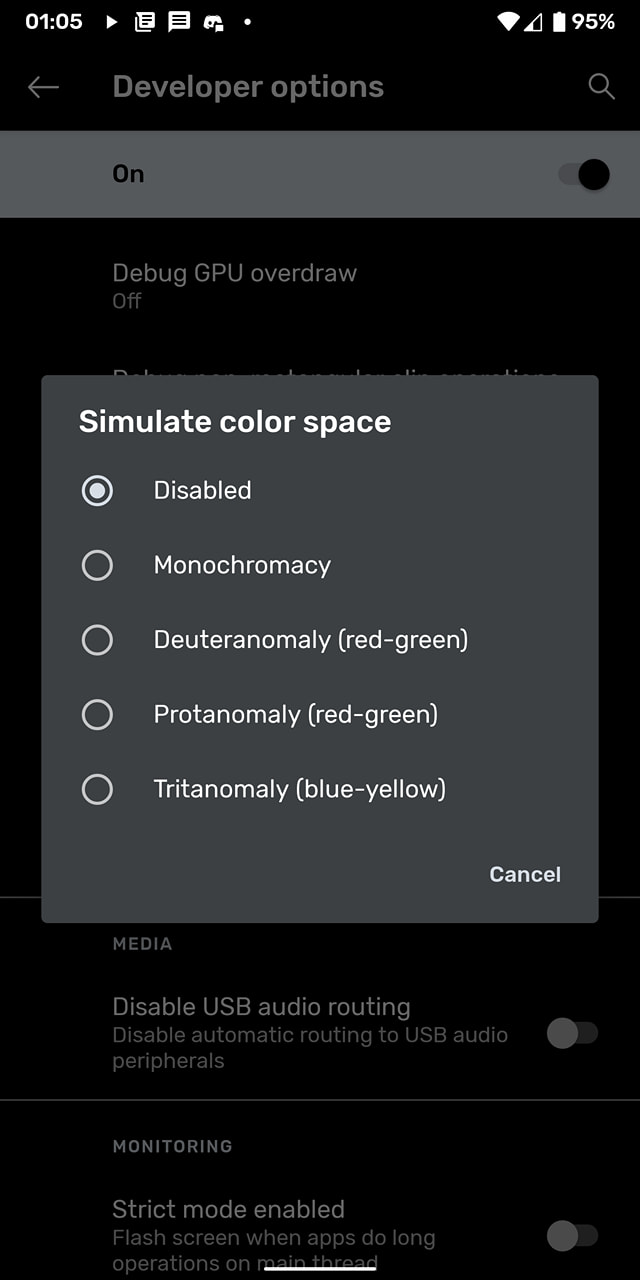
というわけで,色設計とか validation できるツールとかサービスとかあればいいのに,と思ってたら, Android アプリ開発なんかでは実際にあるらしい。

他にもこういうツールとか・サービスとかあるといいよね。
知ってる! という方は教えてください m(_ _)m
今回は主に自分用の変更だけど,弱視の方とか多少は楽に見れるようになっているといいねぇ。
