もうちょこっと Mastodon
前回に引き続き,もうちょこっとだけ Mastodon の話。
Font Awesome
Font Awesome に Mastodon のアイコンがないかなぁと思ってたら,ありました。
たとえば,こんな感じに使える。
| アイコン | コード例 |
|---|---|
<span class="fa-4x" style="color:#3088d4;"><i class="fa-brands fa-mastodon"></i></span> |
サイト連携
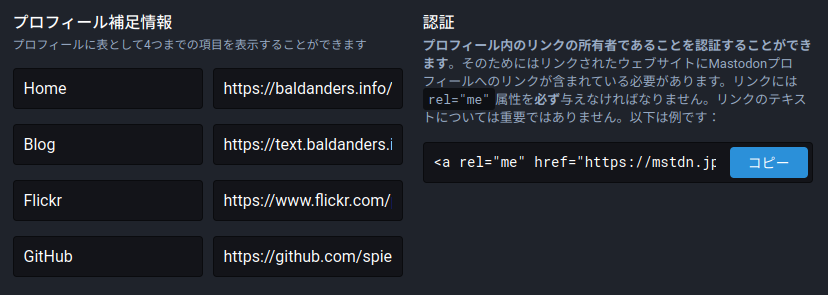
プロフィールの補足情報として各種サイトの URL を載せることができるのだが

上の図の右側にも書かれている通り,指定 URL の Web ページで
<a rel="me" href="https://hostname/@username">Mastodon</a>
のように Mastodon プロフィール・ページを <a> 要素で指示するか,あるいは <head> 要素内に
<link rel="me" href="https://hostname/@username">
などと <link> 要素を設定することで Mastodon と(緩い)連携ができる。
ポイントは rel="me" の属性を必ず付けること。
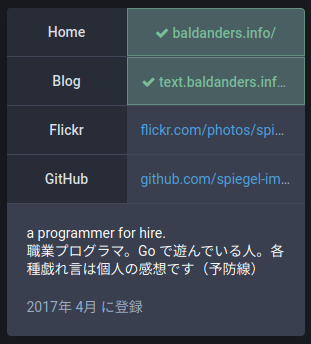
上手くいけばプロフィール・ページで

のように認証された URL にチェックマークが付くようだ。
先に連携先のサイトで rel="me" 属性付きのリンクを設定し,そのあとでプロフィール補足情報を設定すると上手くいくっぽい。
公式アプリ
他の方の toot を見て初めて知ったのだが,スマホ用の公式アプリがあるらしい。
試しにインストールして使ってみたが意図的に機能を簡略化してるように見える。 まぁ,ローカルとか連合(federation)とか follow してもないユーザの toots とか要らんよね。
というわけで,しばらくこれで遊んでみることにしよう。
Share ボタンを付けてみたかったのだが…
Web ページに Mastodon への share ボタンがあれば面白いと一瞬思ったのだが…
たとえばブラウザで
https://mstdn.jp/share?text=hello+world
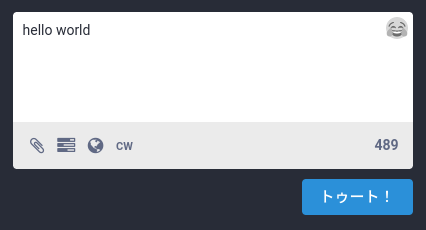
という URL を叩けば

てな感じに Toot 画面が開く。 ただしこれは mstdn.jp にアカウントを持っていてサインインしている状態であれば,の話。 分散型の Mastodon ではユーザごとに所属しているサーバは異なるんだから,上のような固定の URL をボタンに紐付けても意味がない。 まぁ,ブラウザに自分専用のブックマークレットでも設置すればいけるのかもしれないが。
あと web+mastodon scheme ってのがあるそうで,この scheme による連携が Mastodon アプリとブラウザとの間でできていれば
web+mastodon://share?text=hello+world
などと指定することでいけるらしい。 でも,これも一般的じゃないよなぁ…
Android 機のブラウザであればシェア 機能で任意のアプリと連携できるし, Web ページ側でボタンを設置するのは諦めるかな。
【追記】 Mastoshare を使う
と思ったが Mastoshare というサービスを使うといいみたい。 ちなみに Hostdon を運営している企業によるサービスのようだ。
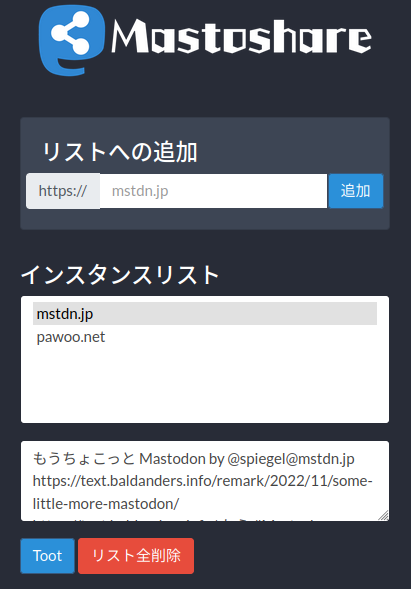
早速このブログ記事の右上に マークのボタンを設置してみた。 このボタンを押すと

という画面が開く。
ここでサーバを選択して [Toot] ボタンを押すと各サーバごとの Toot 画面に遷移するわけだ。
とりあえずこれで運用してみるか。
似たサービスで donshare ってのもあるらしい。 お好みで。
Go による Mastodon クライアント・パッケージ
そうそう。 Go のパッケージに
というのがあるのだが,今もこまめにメンテナンスされてるっぽい。 Go で Mastodon クライアント機能を組み込みたいのであれば参考になるかもしれない。
